

The changes made will be effective on the document. Select All documents based on the Normal template, then click OK. You will then be presented with a prompt to confirm this change.

Apple chancery font for ms word how to#
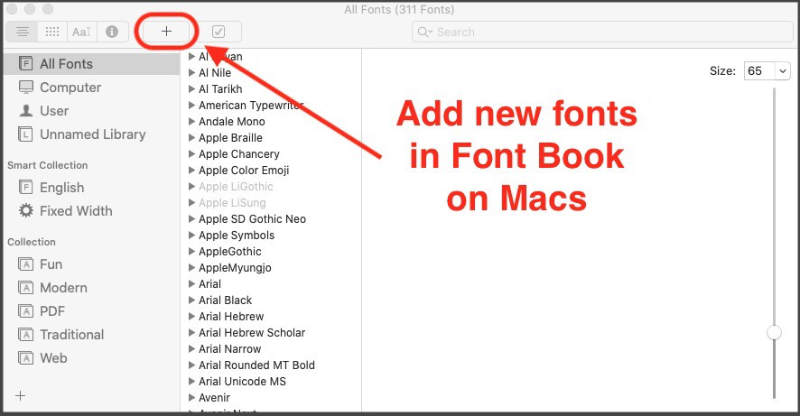
How to change the options in font dialog box launcher? Look at the picture below to get a clear view on the components. What are the components in the font dialog box? The font dialog box launcher is a small downward-pointing arrow located in the bottom right corner of individual groups or boxes on the ribbon. Let’s discuss the font dialog box launcher in detail.

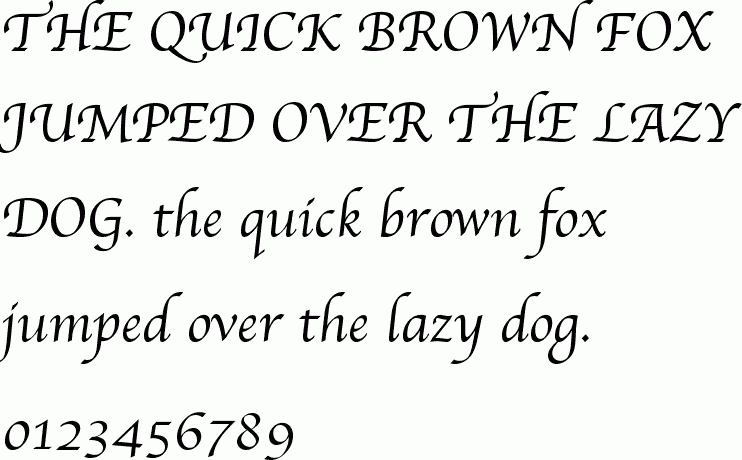
The actual use of web fonts is pretty straightforward, using standard HTML and CSS syntaxes.Examples of groups with a dialog box launcher include: So long as the client itself supports the use of, or your choice of web font can be served with those methods and not with JavaScript, there’s a pretty good chance web fonts will show up just fine. A (really) small number of email clients support the use of web fonts provided through services like Google Web Fonts. If you want to work on the ragged edge of email technology, however, you do have a few options. While web fonts may be common in modern site design, in the world of HTML email, they’re experimental at best. And a suitable companion to Black Chancery Italic. It's a good looking and useful display font, lending itself well to many occasions. Here’s a list of all widely-supported cross-platform fonts: Helvetica, Arial, Arial Black, Comic Sans, Courier New, Georgia, Impact, Charcoal, Lucida Console, Lucida Sans Unicode, Lucida Grande, Palatino Linotype, Book Antiqua, Palatino, Tahoma, Geneva, Times, Times New Roman, Trebuchet MS, Verdana, Monaco. Black Chancery is a calligraphic outline font based on the public domain bitmap font of the same name. Sans-serif: Helvetica, Arial, Verdana, Trebuchet MS It’s best to stick with a small list of fonts known to work across all platforms, and your ideal, bullet-proof font stacks should look something like this. There are not as many monospace fonts with wide, cross-platform support. These are your best bets for serif fonts. These choices will give you good coverage, but you should include a more common one as a backup in your font stack. If you include these in your font stacks, most people will see the page correctly. These are your best bets for sans serif fonts. Here, you’re pretty much stuck with the basic, cross-platform fonts: Sans Serif Web Safe Fonts Like anything else with HTML email, there are some limitations. Unfortunately, you can’t just go and use an excellent font like Gotham for your copy. Most email clients block images from first-time senders by default, so your subscribers will almost always see the print content of your email before anything else. Example 8.3 Font types Chalkduster playful, youthful Apple Chancery artistic Garamond legal. Typography in email is arguably more important than other design elements since type is the one thing that is consistently rendered across different email clients. Example 8.3 shows some of the fonts available in Microsoft Word.


 0 kommentar(er)
0 kommentar(er)
